Better Form Inputs for Better User Experience in WHMCS
HTML Input Types
There are different input types you can use in HTML: button, checkbox, date, text, textarea, password... Collecting and filtering user input is one of those basic functionalities every platform requires.
With the advent of modern technology and evolution of jQuery, we now have powerful tools that improve user's interaction with inputs. We now have date pickers, file uploaders, type to search... much progress has been made.
Unfortunately it took more than 10 years to WHMCS staff to realize that inputs in their software had to be renewed. After so many years there has been little progress. Moreover the imprementation of "new-generation" inputs is not always coherent.
It is possible to find the very same mistakes in WHMCS tables and the terrible multi-language support. As always we managed to improve the situation years before WHMCS.
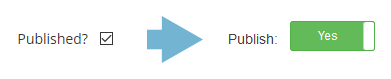
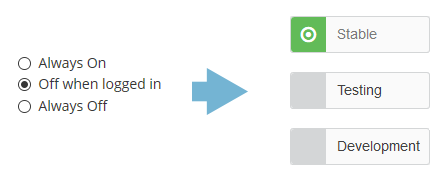
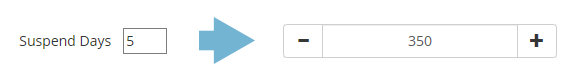
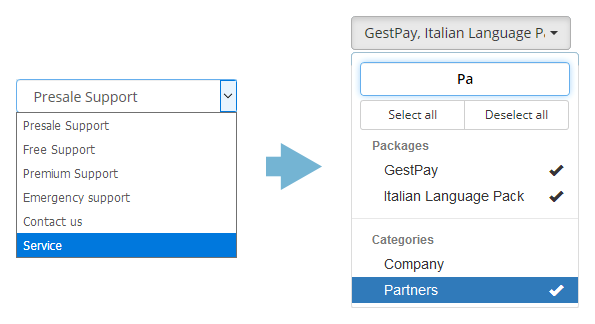
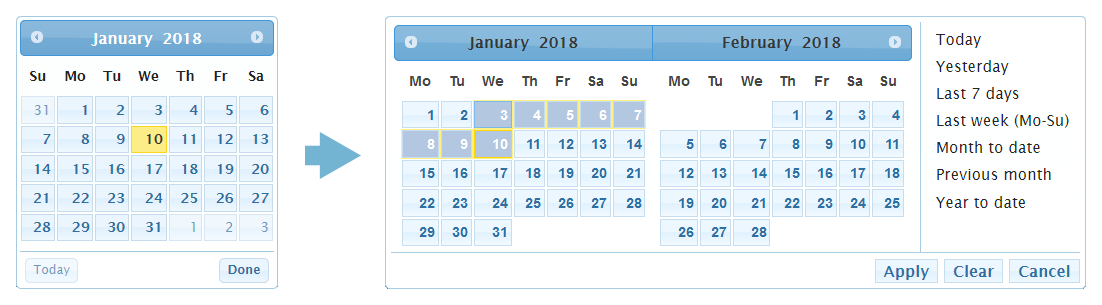
In all our WHMCS modules you can find MagicInput, a technology we implemented to improve user experience and productivity. We did a lot of research to integrate in our modules the best inputs available in the market. Below you can find a side-by-side comparison between WHMCS inputs and our ones.
Keep in mind this is not an exhausitive list. There are tens of more inputs available in our modules:
- File uploader with features like "drop-zone", pin image, auto-resize etc.
- Live search (type to search)
- Sliders, toggles, date pickers, color pickers etc.
- Text area with WYSIWYG editor and Twitter-style character counter
- Single and multi-select dropdowns with type to search
- Input number that works with arrow keys and scroll wheel on a mouse plus exponential growth of step
- Click to generate tokens, hashes and passwords
The great news is that they all support multi-language!
 Billing Extension 37
Billing Extension 37
 Commission Manager 3
Commission Manager 3
 Mercury 8
Mercury 8
 Payments Bundle 2
Payments Bundle 2











Comments (0)